forked from github/dataease
Merge branch 'v1.3' of github.com:dataease/dataease into v1.3
This commit is contained in:
commit
5e8713612b
11
README.md
11
README.md
@ -24,6 +24,17 @@ DataEase 是开源的数据可视化分析工具,帮助用户快速分析数
|
||||
- 秒级响应:集成 Apache Doris,超大数据量下秒级查询返回延时;
|
||||
- 安全分享:支持多种数据分享方式,确保数据安全。
|
||||
|
||||
### DataEase 已支持的数据源:
|
||||
|
||||
- MySQL
|
||||
- Oracle
|
||||
- SQL Server
|
||||
- PostgreSQL
|
||||
- Elasticsearch
|
||||
- MariaDB
|
||||
- Doris
|
||||
- ClickHouse
|
||||
|
||||
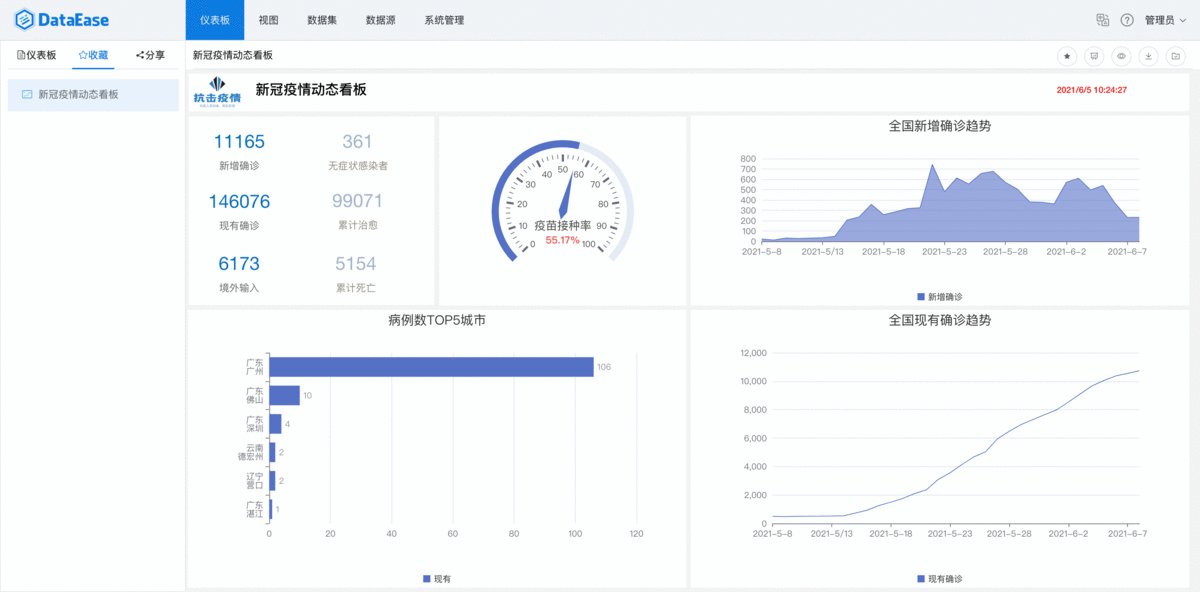
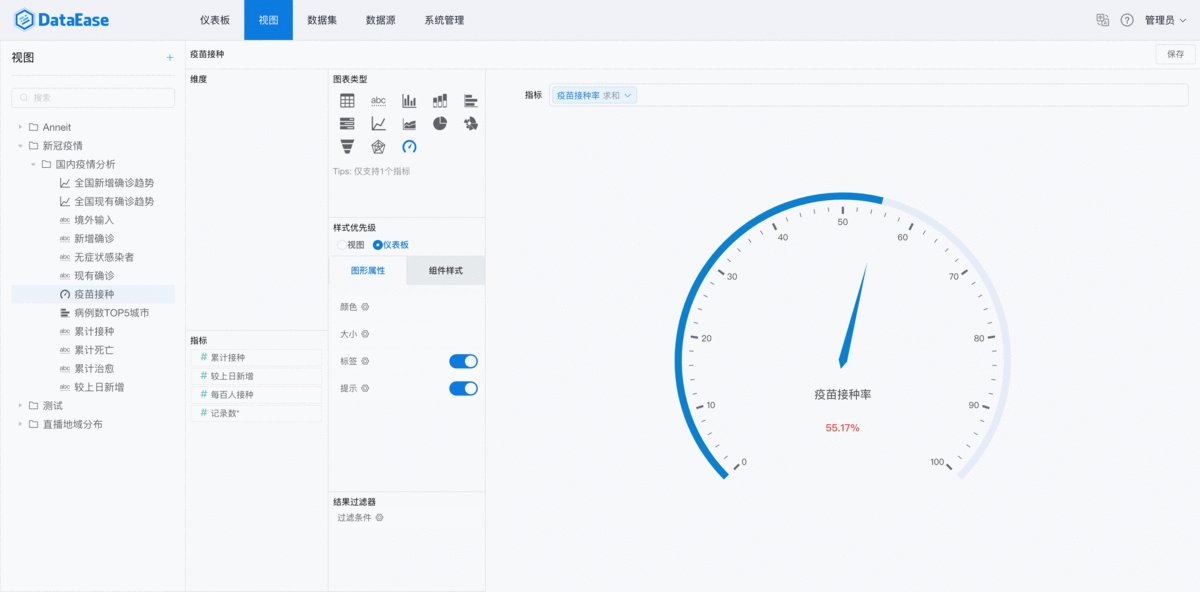
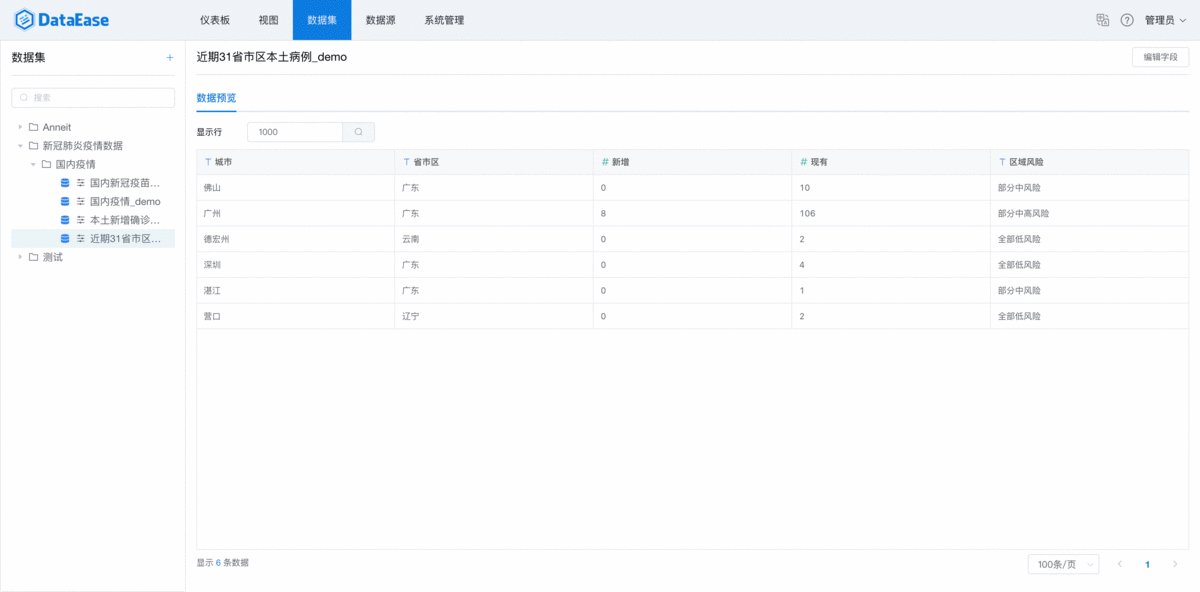
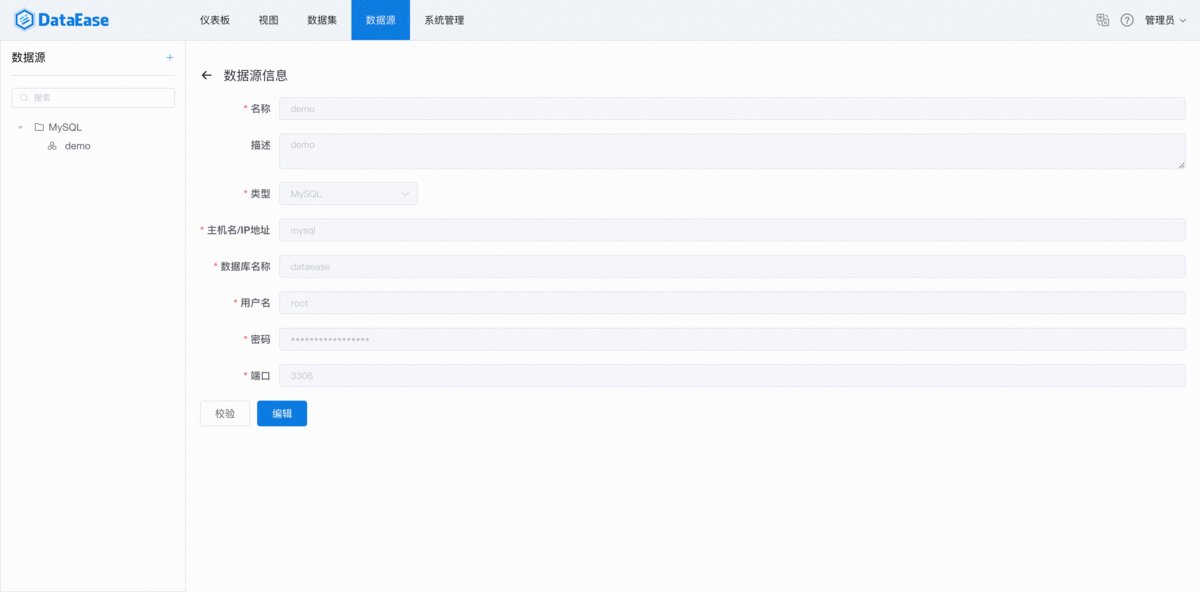
## UI 展示
|
||||
|
||||

|
||||
|
||||
@ -18,6 +18,7 @@ export default {
|
||||
let top = 0
|
||||
let width = 0
|
||||
let height = 0
|
||||
let transition = 0
|
||||
// if (this.dragComponentInfo && !this.dragComponentInfo.auxiliaryMatrix) {
|
||||
if (this.dragComponentInfo) {
|
||||
// console.log('shadowDrag=')
|
||||
@ -28,6 +29,7 @@ export default {
|
||||
|
||||
width = this.dragComponentInfo.sizex * this.curCanvasScale.matrixStyleWidth
|
||||
height = this.dragComponentInfo.sizey * this.curCanvasScale.matrixStyleHeight
|
||||
transition = 0.1
|
||||
} else {
|
||||
left = this.dragComponentInfo.shadowStyle.x
|
||||
top = this.dragComponentInfo.shadowStyle.y
|
||||
@ -45,6 +47,9 @@ export default {
|
||||
|
||||
width = this.curComponent.style.width * this.curCanvasScale.scalePointWidth
|
||||
height = this.curComponent.style.height * this.curCanvasScale.scalePointHeight
|
||||
if (this.curComponent.optStatus.dragging) {
|
||||
transition = 0.1
|
||||
}
|
||||
// console.log('curComponent left:' + left + 'top:' + top + 'width:' + width + 'height:' + height)
|
||||
}
|
||||
|
||||
@ -59,6 +64,9 @@ export default {
|
||||
width: width + 'px',
|
||||
height: height + 'px'
|
||||
}
|
||||
if (transition > 0) {
|
||||
style.transition = transition + 's'
|
||||
}
|
||||
// console.log('style=>' + JSON.stringify(style))
|
||||
// 记录外部拖拽进入仪表板时阴影区域宽高
|
||||
if (this.dragComponentInfo) {
|
||||
|
||||
@ -1480,14 +1480,31 @@ export default {
|
||||
nowX = nowX > 0 ? nowX : 1
|
||||
nowY = nowY > 0 ? nowY : 1
|
||||
|
||||
debounce((function(addSizex, addSizey) {
|
||||
const oldX = infoBox.oldX
|
||||
const oldY = infoBox.oldY
|
||||
let newX = Math.round((item.style.left * this.scalePointWidth) / this.matrixStyle.width) + 1
|
||||
let newY = Math.round((item.style.top * this.scalePointHeight) / this.matrixStyle.height) + 1
|
||||
newX = newX > 0 ? newX : 1
|
||||
newY = newY > 0 ? newY : 1
|
||||
debounce((function(newX, oldX, newY, oldY, addSizex, addSizey) {
|
||||
return function() {
|
||||
// console.log('move1')
|
||||
if (newX !== oldX || oldY !== newY) {
|
||||
// console.log('move2')
|
||||
movePlayer.call(vm, resizeItem, {
|
||||
x: newX,
|
||||
y: newY
|
||||
})
|
||||
|
||||
infoBox.oldX = newX
|
||||
infoBox.oldY = newY
|
||||
}
|
||||
resizePlayer.call(vm, resizeItem, {
|
||||
sizex: nowX,
|
||||
sizey: nowY
|
||||
})
|
||||
}
|
||||
})(addSizex, addSizey), 10)
|
||||
})(newX, oldX, newY, oldY, addSizex, addSizey), 10)
|
||||
},
|
||||
onDragging(e, item) {
|
||||
const infoBox = this.infoBox
|
||||
|
||||
@ -11,8 +11,8 @@ const dialogPanel = {
|
||||
attrs: {
|
||||
type: 'daterange',
|
||||
rangeSeparator: 'dedaterange.split_placeholder',
|
||||
startPlaceholder: 'dedaterange.to_placeholder',
|
||||
endPlaceholder: 'dedaterange.from_placeholder',
|
||||
startPlaceholder: 'dedaterange.from_placeholder',
|
||||
endPlaceholder: 'dedaterange.to_placeholder',
|
||||
viewIds: []
|
||||
},
|
||||
value: ''
|
||||
|
||||
Loading…
Reference in New Issue
Block a user