2017-05-30 11:01:13 -04:00
[](https://circleci.com/gh/ionic-team/ionic-native) [](http://commitizen.github.io/cz-cli/) 
2016-03-14 14:15:01 -04:00
2015-11-27 23:05:15 -06:00
# Ionic Native
2017-05-14 04:46:09 +02:00
Ionic Native is a curated set of wrappers for Cordova plugins that make adding any native functionality you need to your [Ionic ](https://ionicframework.com/ ) mobile app easy.
2016-02-18 11:54:23 -06:00
2017-03-21 12:55:10 -05:00
Ionic Native wraps plugin callbacks in a Promise or Observable, providing a common interface for all plugins and making it easy to use plugins with Angular change detection.
2017-03-20 16:51:33 -04:00
## Installation
Run following command to install Ionic Native in your project.
2017-04-30 19:19:55 +02:00
```bash
2017-03-20 16:51:33 -04:00
npm install @ionic -native/core --save
```
2017-05-14 04:46:09 +02:00
You also need to install the Ionic Native package for each plugin you want to add. Please see the [Ionic Native documentation ](https://ionicframework.com/docs/native/ ) for complete instructions on how to add and use the plugins.
2017-03-20 16:51:33 -04:00
## Documentation
2016-05-09 11:01:51 -05:00
2017-05-14 04:46:09 +02:00
For the full Ionic Native documentation, please visit [https://ionicframework.com/docs/native/ ](https://ionicframework.com/docs/native/ ).
2016-05-09 11:01:51 -05:00
2017-03-21 12:55:10 -05:00
### Basic Usage
2016-02-18 11:54:23 -06:00
2017-03-21 12:55:10 -05:00
To use a plugin, import and add the plugin provider to your `@NgModule` , and then inject it where you wish to use it.
2016-02-18 11:54:23 -06:00
2017-03-20 16:46:29 -04:00
```typescript
2017-03-21 12:55:10 -05:00
// app.module.ts
import { Camera } from '@ionic -native/camera';
...
@NgModule ({
...
providers: [
...
Camera
...
]
...
})
export class AppModule { }
2017-03-21 16:50:08 -04:00
```
2017-03-21 12:55:10 -05:00
2017-03-21 16:50:08 -04:00
```typescript
2017-03-20 16:46:08 -04:00
import { Geolocation } from '@ionic -native/geolocation';
import { Platform } from 'ionic-angular';
2017-03-21 12:55:10 -05:00
import { NgZone } from '@angular/core ';
2017-03-20 16:46:08 -04:00
@Component ({ ... })
export class MyComponent {
2017-03-21 12:55:10 -05:00
constructor(private geolocation: Geolocation, private platform: Platform, private ngZone: NgZone) {
2017-03-20 16:46:08 -04:00
platform.ready().then(() => {
2017-03-21 12:55:10 -05:00
2017-03-20 16:46:08 -04:00
// get position
geolocation.getCurrentPosition().then(pos => {
2017-03-21 12:55:10 -05:00
2017-03-20 16:46:08 -04:00
console.log(`lat: ${pos.coords.latitude}, lon: ${pos.coords.longitude}` )
2017-03-21 12:55:10 -05:00
2016-08-01 14:25:55 -05:00
});
2017-03-21 12:55:10 -05:00
2017-03-20 16:46:08 -04:00
// watch position
const watch = geolocation.watchPosition().subscribe(pos => {
2017-03-21 12:55:10 -05:00
2017-03-20 16:46:08 -04:00
console.log(`lat: ${pos.coords.latitude}, lon: ${pos.coords.longitude}` )
2017-03-21 12:55:10 -05:00
// Currently, observables from Ionic Native plugins
// need to run inside of zone to trigger change detection
ngZone.run(() => {
this.position = pos;
})
2017-03-20 16:46:08 -04:00
});
2017-03-21 12:55:10 -05:00
2017-03-20 16:46:08 -04:00
// to stop watching
watch.unsubscribe();
2017-03-21 12:55:10 -05:00
2016-08-01 14:25:55 -05:00
});
2017-03-21 12:55:10 -05:00
2017-03-20 16:46:08 -04:00
}
}
2016-08-01 14:25:55 -05:00
```
2017-03-21 13:27:42 -05:00
### Mocking and Browser Development
Ionic Native 3.x makes it possible to mock plugins and develop nearly the entirety of your app in the browser or in `ionic serve` .
To do this, you need to provide a mock implementation of the plugins you wish to use. Here's an example of mocking the `Camera` plugin to return a stock image while in development:
First import the `Camera` class in your `src/app/app.module.ts` file:
2017-04-30 19:19:55 +02:00
```typescript
2017-03-21 13:27:42 -05:00
import { Camera } from '@ionic -native/camera';
```
Then create a new class that extends the `Camera` class with a mock implementation:
2017-04-30 19:19:55 +02:00
```typescript
2017-03-21 13:27:42 -05:00
class CameraMock extends Camera {
getPicture(options) {
return new Promise((resolve, reject) => {
resolve("BASE_64_ENCODED_DATA_GOES_HERE");
})
}
}
```
Finally, override the previous `Camera` class in your `providers` for this module:
2017-04-30 19:19:55 +02:00
```typescript
2017-03-21 13:27:42 -05:00
providers: [
{ provide: Camera, useClass: CameraMock }
]
```
Here's the full example:
2017-04-30 19:19:55 +02:00
```typescript
2017-03-21 13:27:42 -05:00
import { NgModule, ErrorHandler } from '@angular/core ';
2017-04-30 19:19:55 +02:00
import { BrowserModule } from '@angular/platform -browser';
2017-03-21 13:27:42 -05:00
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { Camera } from '@ionic -native/camera';
class CameraMock extends Camera {
getPicture(options) {
return new Promise((resolve, reject) => {
resolve("BASE_64_ENCODED_DATA_GOES_HERE");
})
}
}
@NgModule ({
declarations: [
MyApp,
HomePage
],
imports: [
2017-04-30 19:19:55 +02:00
BrowserModule,
2017-03-21 13:27:42 -05:00
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
{provide: ErrorHandler, useClass: IonicErrorHandler},
{ provide: Camera, useClass: CameraMock }
]
})
export class AppModule {}
```
2016-02-18 11:54:23 -06:00
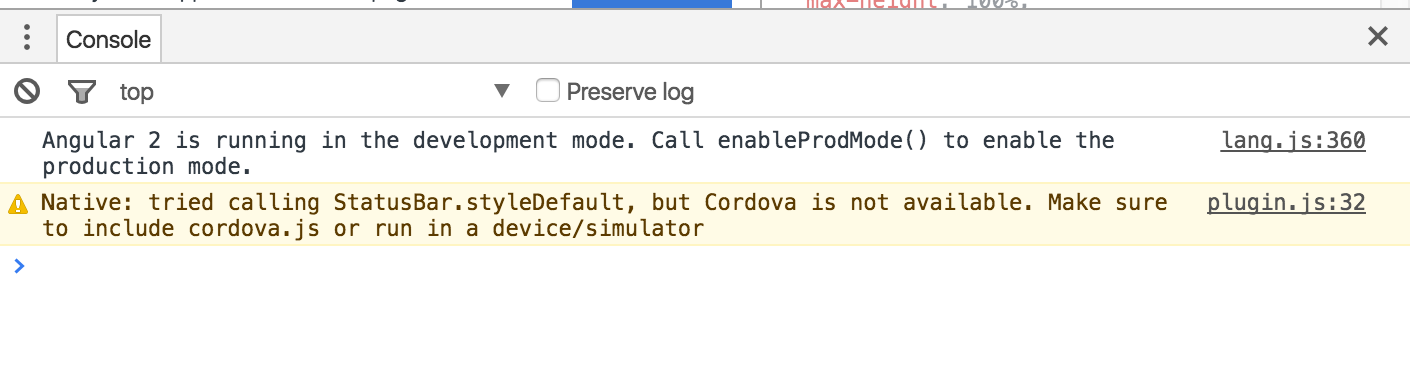
### Runtime Diagnostics
Spent way too long diagnosing an issue only to realize a plugin wasn't firing or installed? Ionic Native lets you know what the issue is and how you can resolve it.
2017-05-14 04:46:09 +02:00

2016-07-26 13:34:53 -05:00
2016-02-26 11:31:21 -06:00
## Plugin Missing?
2017-05-30 11:01:13 -04:00
Let us know or submit a PR! Take a look at [the Developer Guide ](https://github.com/ionic-team/ionic-native/blob/master/DEVELOPER.md ) for more on how to contribute. :heart:
2016-02-26 11:31:21 -06:00
2017-07-10 15:55:16 +02:00
## Ionic v1 (AngularJS, Angular 1.x) support
2017-03-21 12:55:10 -05:00
2017-07-10 15:55:16 +02:00
For Ionic v1 (AngularJS, Angular 1.x) support, please use version 2 of Ionic Native. See the [2.x README ](https://github.com/ionic-team/ionic-native/blob/v2.x/README.md ) for usage information.
2016-02-26 11:31:21 -06:00
2015-11-28 18:36:38 -06:00
# Credits
2017-05-14 04:46:09 +02:00
Ibby Hadeed - [@ihadeed ](https://github.com/ihadeed )
2016-03-15 14:12:21 -05:00
2017-05-14 04:46:09 +02:00
Tim Lancina - [@timlancina ](https://twitter.com/timlancina )
2016-02-10 10:07:19 -06:00
2017-03-21 12:55:10 -05:00
Mike Hartington - [@mhartington ](https://twitter.com/mhartington )
2017-05-14 04:46:09 +02:00
Max Lynch - [@maxlynch ](https://twitter.com/maxlynch )
2015-11-28 18:36:38 -06:00
Rob Wormald - [@robwormald ](https://twitter.com/robwormald )