2016-03-15 02:15:01 +08:00
[](https://circleci.com/gh/driftyco/ionic-native) [](http://commitizen.github.io/cz-cli/)
2016-09-26 05:57:38 +08:00
[](https://www.npmjs.com/package/ionic-native)
2016-03-15 02:15:01 +08:00
[](https://nodei.co/npm/ionic-native/)
2016-09-26 05:58:32 +08:00
[](https://nodei.co/npm/ionic-native/)
2016-03-15 02:15:01 +08:00
2015-11-28 13:05:15 +08:00
# Ionic Native
2017-03-21 04:46:08 +08:00
Ionic Native is a curated set of wrappers for Cordova plugins that make adding any native functionality you need to your [Ionic 2 ](http://ionicframework.com/ ) mobile app easy.
2016-02-19 01:54:23 +08:00
2017-03-22 01:55:10 +08:00
Ionic Native wraps plugin callbacks in a Promise or Observable, providing a common interface for all plugins and making it easy to use plugins with Angular change detection.
2017-03-21 04:51:33 +08:00
## Installation
Run following command to install Ionic Native in your project.
```
npm install @ionic -native/core --save
```
2017-03-22 01:55:10 +08:00
You also need to install the Ionic Native package for each plugin you want to add. Please see the [Ionic Native documentation ](http://ionicframework.com/docs/v2/native/ ) for complete instructions on how to add and use the plugins.
2017-03-21 04:51:33 +08:00
## Documentation
2016-05-10 00:01:51 +08:00
For the full Ionic Native documentation, please visit [http://ionicframework.com/docs/v2/native/ ](http://ionicframework.com/docs/v2/native/ ).
2017-03-22 01:55:10 +08:00
### Basic Usage
2016-02-19 01:54:23 +08:00
2017-03-22 01:55:10 +08:00
To use a plugin, import and add the plugin provider to your `@NgModule` , and then inject it where you wish to use it.
2016-02-19 01:54:23 +08:00
2017-03-21 04:46:29 +08:00
```typescript
2017-03-22 01:55:10 +08:00
// app.module.ts
import { Camera } from '@ionic-native/camera';
...
@NgModule ({
...
providers: [
...
Camera
...
]
...
})
```
```
export class AppModule { }
2017-03-21 04:46:08 +08:00
import { Geolocation } from '@ionic-native/geolocation';
import { Platform } from 'ionic-angular';
2017-03-22 01:55:10 +08:00
import { NgZone } from '@angular/core';
2017-03-21 04:46:08 +08:00
@Component ({ ... })
export class MyComponent {
2017-03-22 01:55:10 +08:00
constructor(private geolocation: Geolocation, private platform: Platform, private ngZone: NgZone) {
2017-03-21 04:46:08 +08:00
platform.ready().then(() => {
2017-03-22 01:55:10 +08:00
2017-03-21 04:46:08 +08:00
// get position
geolocation.getCurrentPosition().then(pos => {
2017-03-22 01:55:10 +08:00
2017-03-21 04:46:08 +08:00
console.log(`lat: ${pos.coords.latitude}, lon: ${pos.coords.longitude}`)
2017-03-22 01:55:10 +08:00
2016-08-02 03:25:55 +08:00
});
2017-03-22 01:55:10 +08:00
2017-03-21 04:46:08 +08:00
// watch position
const watch = geolocation.watchPosition().subscribe(pos => {
2017-03-22 01:55:10 +08:00
2017-03-21 04:46:08 +08:00
console.log(`lat: ${pos.coords.latitude}, lon: ${pos.coords.longitude}`)
2017-03-22 01:55:10 +08:00
// Currently, observables from Ionic Native plugins
// need to run inside of zone to trigger change detection
ngZone.run(() => {
this.position = pos;
})
2017-03-21 04:46:08 +08:00
});
2017-03-22 01:55:10 +08:00
2017-03-21 04:46:08 +08:00
// to stop watching
watch.unsubscribe();
2017-03-22 01:55:10 +08:00
2016-08-02 03:25:55 +08:00
});
2017-03-22 01:55:10 +08:00
2017-03-21 04:46:08 +08:00
}
}
2016-08-02 03:25:55 +08:00
```
2016-02-19 01:54:23 +08:00
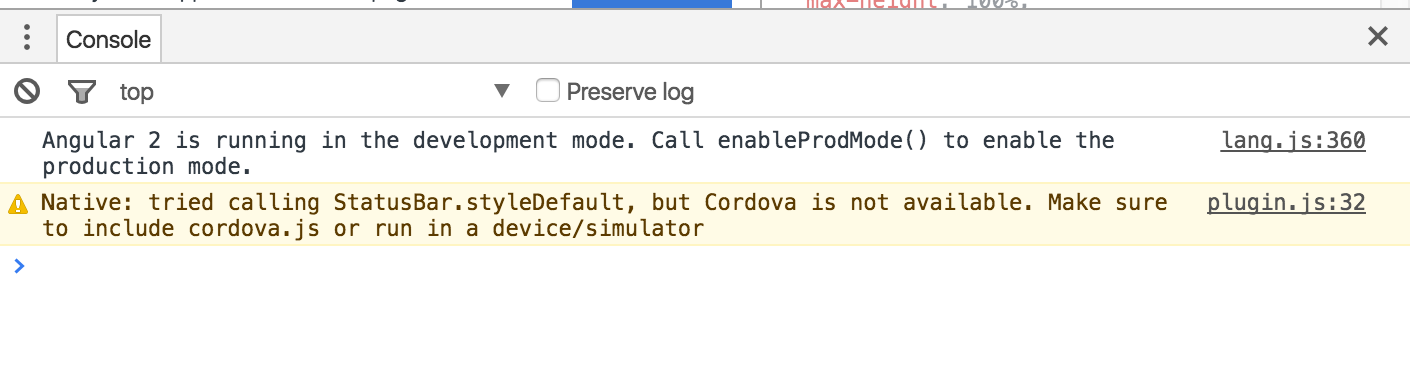
### Runtime Diagnostics
Spent way too long diagnosing an issue only to realize a plugin wasn't firing or installed? Ionic Native lets you know what the issue is and how you can resolve it.
2016-07-27 02:34:53 +08:00

2016-02-27 01:31:21 +08:00
## Plugin Missing?
Let us know or submit a PR! Take a look at [the Developer Guide ](https://github.com/driftyco/ionic-native/blob/master/DEVELOPER.md ) for more on how to contribute. :heart:
2017-03-22 01:55:10 +08:00
## Ionic 1/Angular 1 support
Ionic Native 3.x supports Ionic 2.x and above. For Ionic/Angular 1 support, please use version 2 of Ionic Native. See the [2.x README ](https://github.com/driftyco/ionic-native/blob/8cd648db5cddd7bdbe2bd78839b19c620cc8c04c/README.md ) for usage information.
2016-02-27 01:31:21 +08:00
2015-11-29 08:36:38 +08:00
# Credits
2017-01-24 11:22:19 +08:00
Ibby Hadeed - [@ihadeed ](http://github.com/ihadeed )
2016-03-16 03:12:21 +08:00
2016-02-11 00:07:19 +08:00
Tim Lancina - [@timlancina ](http://twitter.com/timlancina )
2017-03-22 01:55:10 +08:00
Mike Hartington - [@mhartington ](https://twitter.com/mhartington )
2015-11-29 08:36:38 +08:00
Max Lynch - [@maxlynch ](http://twitter.com/maxlynch )
Rob Wormald - [@robwormald ](https://twitter.com/robwormald )